Auto Layout에 대해 이해한부분에 대해 메모를 기록한다
# View를 추가하고 width와 height 값을 설정하면 왜 빨간불이 뜰까?

View를 추가하고 w와 h를 주었더니 빨간불이 들어왔다.
X와 Y를 설정이 안되어 뜬건 알겠는데 그럼 왜 설정해야하는가? 라는 의문
# 결론부터 얘기하자면 두가지 정도로 알아보았다.
1) Auto Layout은 제약조건(Constraints)을 기반으로 해서 View의 크기와 위치를 동적으로 계산하는 Layout System
- 4가지의 제약조건이 충족되어야한다: 위치(X, Y), 가로(width), 세로(height)
- 따라서 빨간불의 이유로는 가로(w), 세로(h)라는 제약조건을 걸어 오토 레이아웃 조건 범위로 해당되었는데 위치(X,Y)가 잡혀있지않아 발생한 메세지
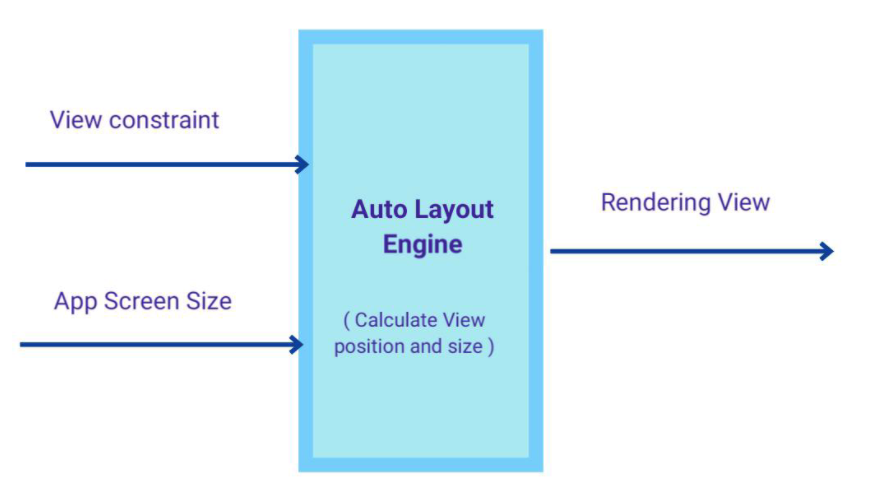
2) 그럼 왜 X,Y,W,H를 필요로하는가? -> Auto Layout Engine
- Auto Layout를 화면에 출력해주는 엔진은 (1)View Constraints 와 (2)App screen size 를 통해 화면 View를 생성한다
- 엔진이 뷰를 렌더링 하기위해서는 뷰(예를들어)의 x축 y축의 위치를 알아야하며 얼마만큼 가로 세로길이를 알아야하는 엔진조건이 있다

# Auto Layout 정의
- Apple Developer Auto Layout dynamically calculates the size and position of all the views in your view hierarchy, based on constraints placed on those views.
- (직역)Auto Layout은 뷰 계층 구조에 있는 모든 뷰의 크기와 위치를 해당 뷰에 적용된 제약 조건에 따라 동적으로 계산합니다.
- Auto Layout이란 기존의 Frame-Based Layout과 다른 View들 간의 관계를 이용하여 View의 위치와 크기를 자동으로 결정하는 Layout System입니다.
# Auto Layout 계산식
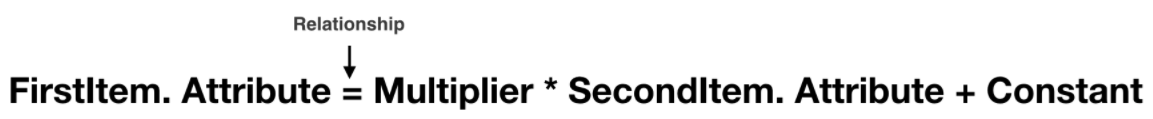
- Auto Layout의 위치계산 선형방정식(linear equations)

- 위에 계산식으로 계산되어 view가 자리잡게 된다
# Auto Layout 방정식 설명
방정식
(方程式, 영어: equation)은 미지수가 포함된 식에서 그 미지수에 특정한 값을 주었을 때만 성립하는 등식이다
그럼 x,y,w,h의 제약조건이 모두 충족된다면 어떻게 계산되는지 적어본다
나는 위에 빨간색줄이뜨는 View에 x와 y의 기준값을 앵커 제약조건을 설정하여 위치를 잡아주었다

위에 앵커링을 보면 다음과 같은 제약조건을 볼수있다

오른쪽 빨간 박스안에 내용을 보면 위에 작성한 방정식에 대입하여 계산하면 된다
다시 선형방정식을 보자
FirstItem.Attribute = Mulitplier * SecondItem.Attribute + Constant
View.Top = 1 * Safe Area.Top + 50
1) FirstItem.Attribute = View.Top
2) Relation = '=' (equals)
3) Mulitplier = 1
4) SecondItem.Attribute = Safe Area.Top
5) Constant = 50
위에 설정된값 과 방정식을 대입하면 이렇게 된다
View는 현재 보이는 파란색 View 자신을 의미하며 위에 Safe Area의 top에서 50만큼 +된 위치에 View의 Top이 위치한다
라고 계산되어 view의 y에 해당되는 위치계산이 이루어진다(이런식으로 x도 계산된다)